ECサイトを運営されるなら、Future Shopというツールが運営に向いています。デザインのカスタマイズが可能で、制作会社や知識のある方は見た目を自由に変更することができます。ただし、自由度が高い代わりに知識がないと編集が難しい場所があります。
今回はSEO対策をする上で重要になるタイトルやdescription・keywordsのようなmetaタグの設定、加えてGoogle Analyticsタグの設定方法をご紹介します。苦手意識のある方でも、簡単にSEOに取り組むことができるので、ぜひ参考にしてみてください。
商品の詳細ページや商品一覧ページのタイトル・description・keywordsの編集方法

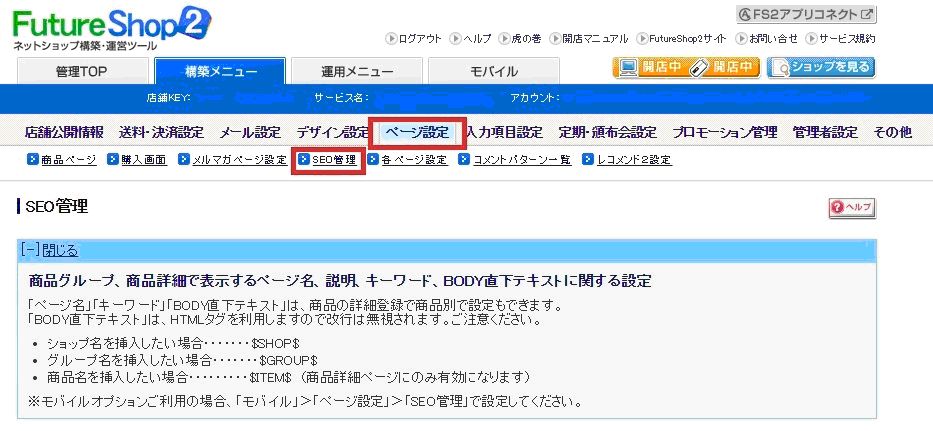
管理画面にログインし、「構築メニュー」>「ページ設定」>「SEO管理」と進んでください。

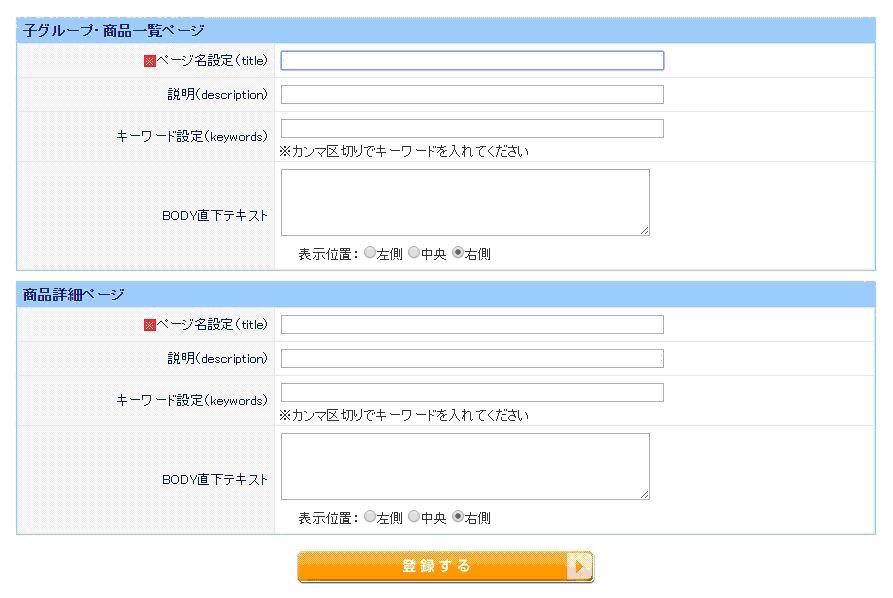
このページから設定することができます。「ページ名設定」がタイトル、「説明」がdescription、「キーワード設定」がkeywordsにあたります。
なお、「子グループ・商品一覧ページ」と「商品詳細ページ」それぞれ設定が可能です。
ただし、「子グループ・商品一覧ページ」や「商品詳細ページ」にすべて同じように反映されるので、ただ入力しただけでは個別に設定することはできません。
そこで、Movable Type独自のタグを挿入します。使えるタグは以下の通りです。
- ショップ名を挿入したい場合:$SHOP$
- グループ名を挿入したい場合:$GROUP$
- 商品名を挿入したい場合:$ITEM$ (商品詳細ページにのみ有効)
【独自タグの使い方】
たとえば、商品詳細ページのタイトルを変更したい場合に以下のように設定したとします。
$ITEM$ – $SHOP$
この場合、「商品名 – ショップ名」という形になり、商品名は商品詳細ページ毎に設定されていますので、ショップ名は同じでも各ページ違うタイトルになるということになります。
このような使い方で、description・keywordsの編集もしてみましょう。
Google Analyticsのトラッキングコードを各ページに追加するには
アクセスの解析ツールであるGoogle Analyticsから解析できるようにFuture Shopから設定します。
まずは、トラッキングコード(Google Analyticsタグ)を取得しましょう。Google Analyticsを使ったことがない場合は、以下のページから始めてみてください。
とても便利!アクセス解析ツールGoogle Analyticsの導入方法
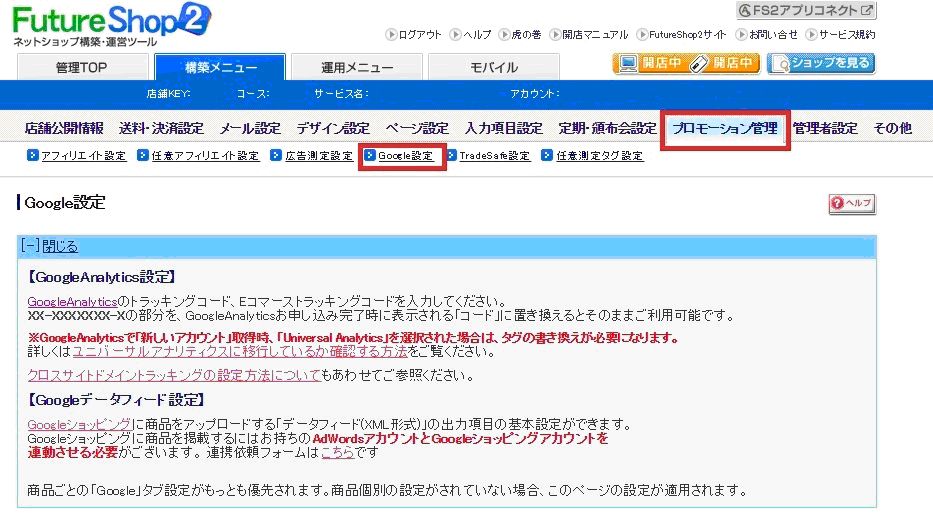
トラッキングコードが取得できたら、再びFuture Shopの管理画面から「プロモーション設定」>「Google設定」と進んでください。

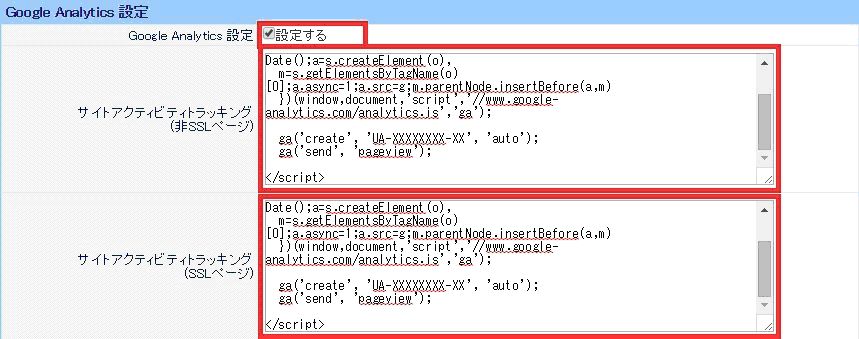
「Google Analytics設定」の枠の中にある「設定する」項目にチェックを入れます。
さらに、その下にあるテキストボックス2つ(サイトアクティビティトラッキング非SSLページとSSLページ)に、トラッキングコードを貼り付けてください。

ページ下部の「登録する」ボタンをクリックして完了です。
以上が、タイトル・metaタグ・Google Analyticsタグの設定方法でした。解析ツールは、どの日のどのページに多くアクセスがあったかなどがわかります。非常に重要なツールですので、ぜひ登録してFuture Shopにも設定しておきましょう。

