Webサイトを運営する際、Movable Typeを使用するとブログ感覚でページの追加がとても楽にできます。ただし、Movable Typeには独自タグが多く使用されています。htmlタグなどを使用して設定する場合もあるので、少し苦手意識を持たれる方もいらっしゃるかもしれません。
今回は、タグを使った各項目の基本設定方法をご紹介します。コピー&ペーストで完結する内容ですので、タグを自分で編集することはありません。少しでも反映させて、SEO対策に強くなれるようにしましょう。
1.タイトルの編集
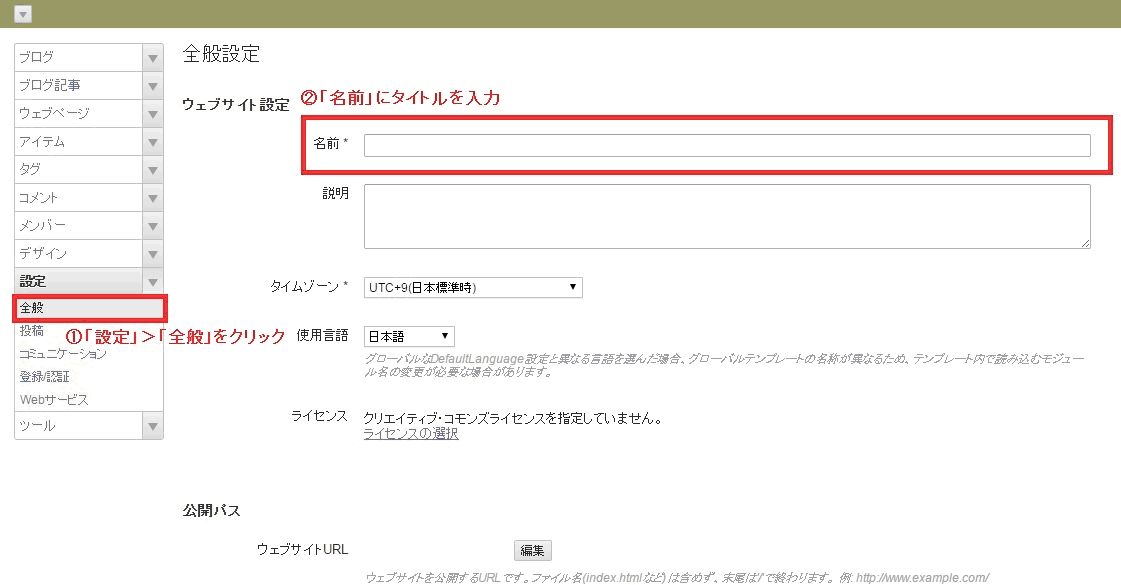
左メニューより「設定」>「全般」をクリックし、ウェブサイト設定の「名前」にタイトルを入力してください。これでタイトルの編集は完了です。より魅力的なタイトルに変更してください。

入力が終わったらページ下部「変更」ボタンをクリックして完了です。
2.description、keywordsのmetaタグの編集
まずは、編集画面よりページ毎にkeywordsとdescriptionが編集できるように設定します。
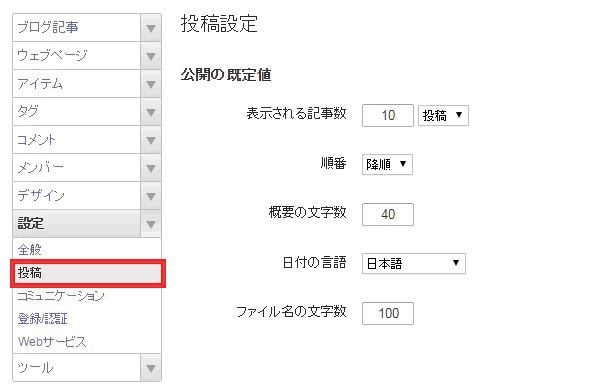
左メニューから「設定」>「投稿」をクリックしてください。

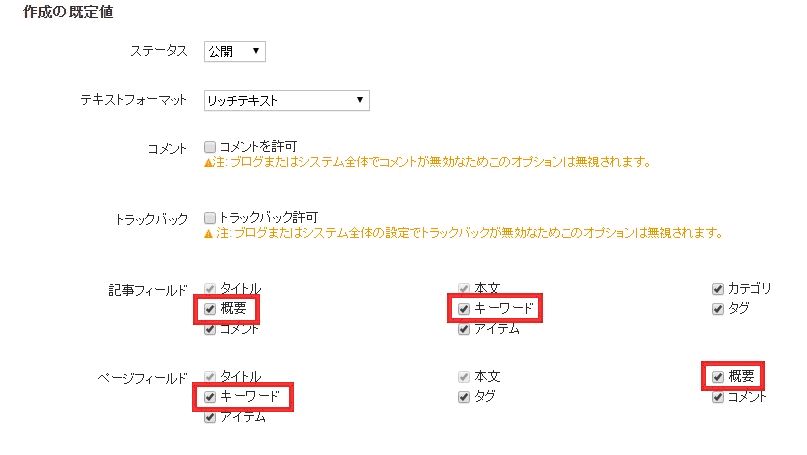
「作成の既定値」という欄から、記事フィールド・ページフィールドにある「概要」と「キーワード」にチェックが入っているか確認をしてください。通常の状態だとチェックが外れている場合があるので、ここでチェックを入れておいてください。

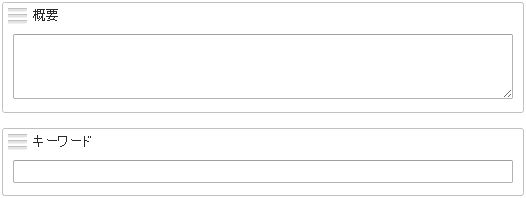
変更を保存したら、左メニューからブログページ・Webページ両方の投稿画面から以下のように欄が設けられ、「概要」からdescriptionを、「キーワード」からkeywordsを設定できます。キーワードは「,(コンマ)」で区切って入力してください。

最後に、ここで設定した内容をページに反映させるための処理を行います。
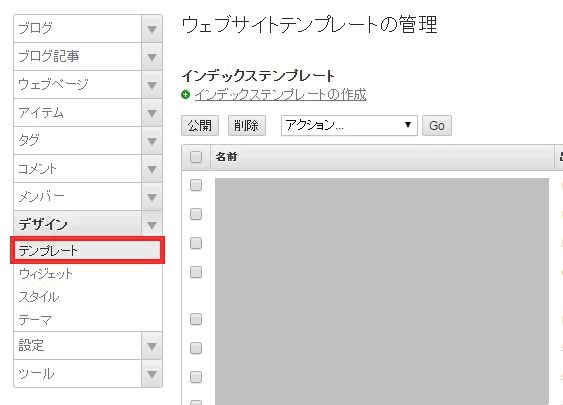
左メニューより「デザイン」>「テンプレート」をクリックし、表示された「インデックステンプレート」から「メインページ」をクリックしてください。

headタグ内(<head>~</head>)にあるタイトルタグの下に以下のように追記してください。
<mt:If name="main_index">
<meta name="description" content="メインページのdescription" />
<meta name="keywords" content="メインページのkeywords" />
<mt:ElseIf name="entry_template">
<meta name="keywords" content="<$mt:EntryKeywords$>" />
<meta name="description" content="<$mt:BlogDescription$>" />
<mt:ElseIf name="page_template">
<meta name="keywords" content="<$mt:PageKeywords$>" />
<meta name="description" content="<$mt:PageExcerpt$>" />
</mt:If>
その後、「変更を保存」ボタンをクリックします。これでページ毎に違うdescription・keywordsを設定することができました。
3.Google Analyticsの導入方法
まずはGoogle Analyticsのトラッキングコードを取得しましょう。Google Analyticsを使用したことがない場合は、こちらのページで紹介する手順で設定を行ってください。
とても便利!アクセス解析ツールGoogle Analyticsの導入方法
次に、先程description・keywordsの設定にも使用した、「デザイン」>「テンプレート」の中にある「メインページ」をクリックしてください。
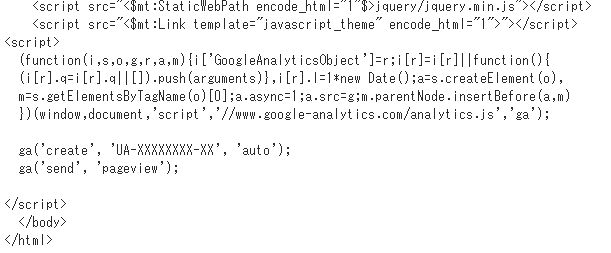
この中の最後の方にあるタグの直前に、トラッキングコードを貼り付けます。

「変更を保存」するボタンをクリックして完了です。
これで基本的な設定が終わりました。description・keywordsはページ毎にカスタマイズできますので、それぞれオリジナルのものを設定しておきましょう。