Googleが公開するウェブマスター向け公式ブログにて、2015年4月21日(火)からWebサイトがスマートフォンに対応しているかどうかが検索順位に影響することを発表しました。

Google ウェブマスター向け公式ブログ: 検索結果をもっとモバイル フレンドリーに
Googleが日付を指定してランキング要因の変更を発表するのは極めて異例です。
スマートフォンユーザーに対応したページが設定されていない場合、スマートフォンで検索した際に順位が下がる可能性があります。
スマートフォン対応かどうかを確認するには?
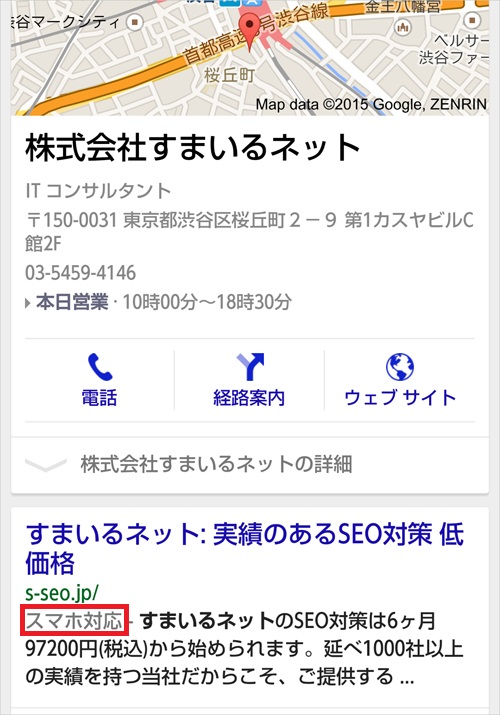
現在、スマートフォンから検索結果を表示すると、スマートフォンに対応しているサイトであれば検索結果に「スマホ対応」と表記が出るようになっております。

また、お持ちのWebサイトがスマートフォン対応できているかどうかを調べるツールをGoogleが無償で提供しております。

モバイルフレンドリーテスト
ここではスマホ対応のことを「モバイルフレンドリー」と呼びます。
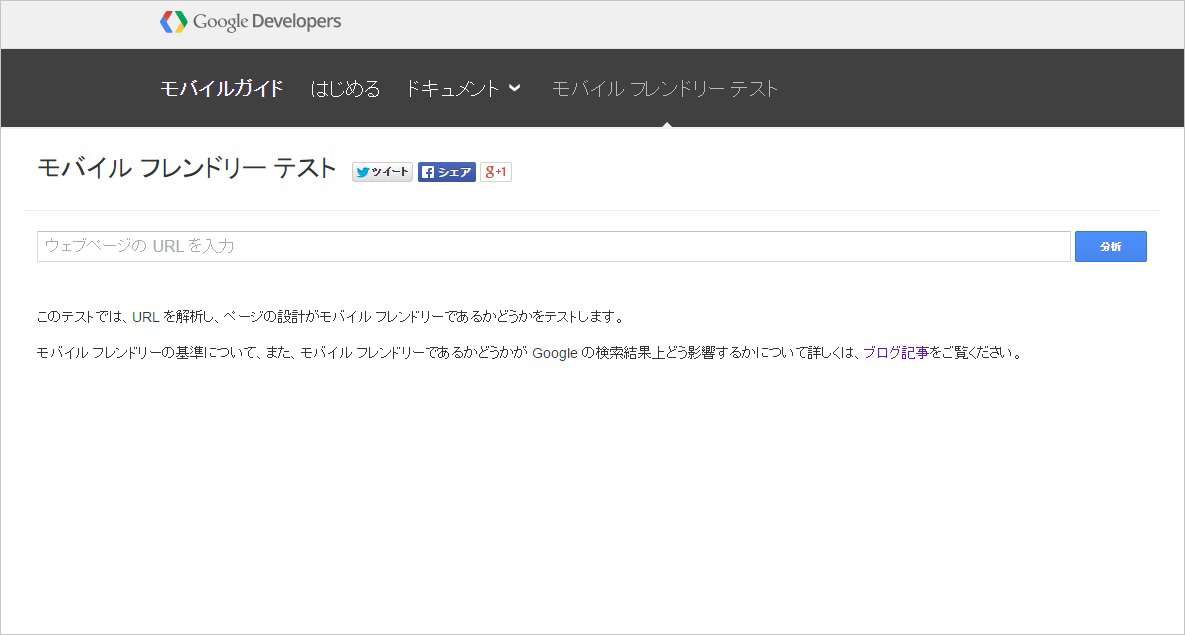
モバイルフレンドリーかどうかを確認するには、こちらのページにアクセスしてください。テキストボックスにWebサイトのURLを入力して「分析」ボタンをクリックすると、数秒後に検証結果が表示されます。
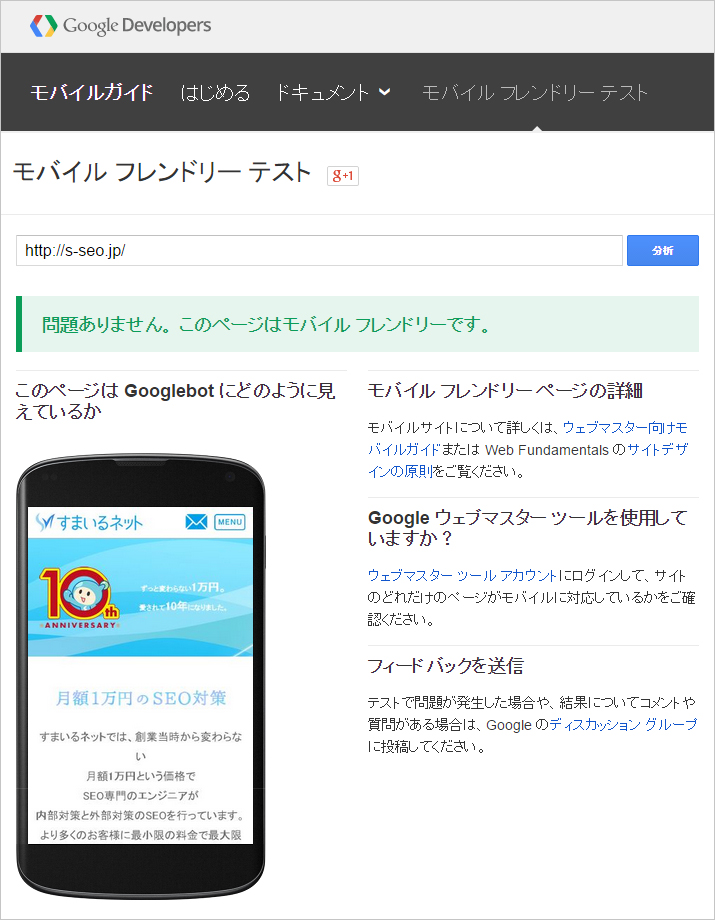
スマホ対応サイトの場合には、「問題ありません。このページはモバイルフレンドリーです。」と表示されます。

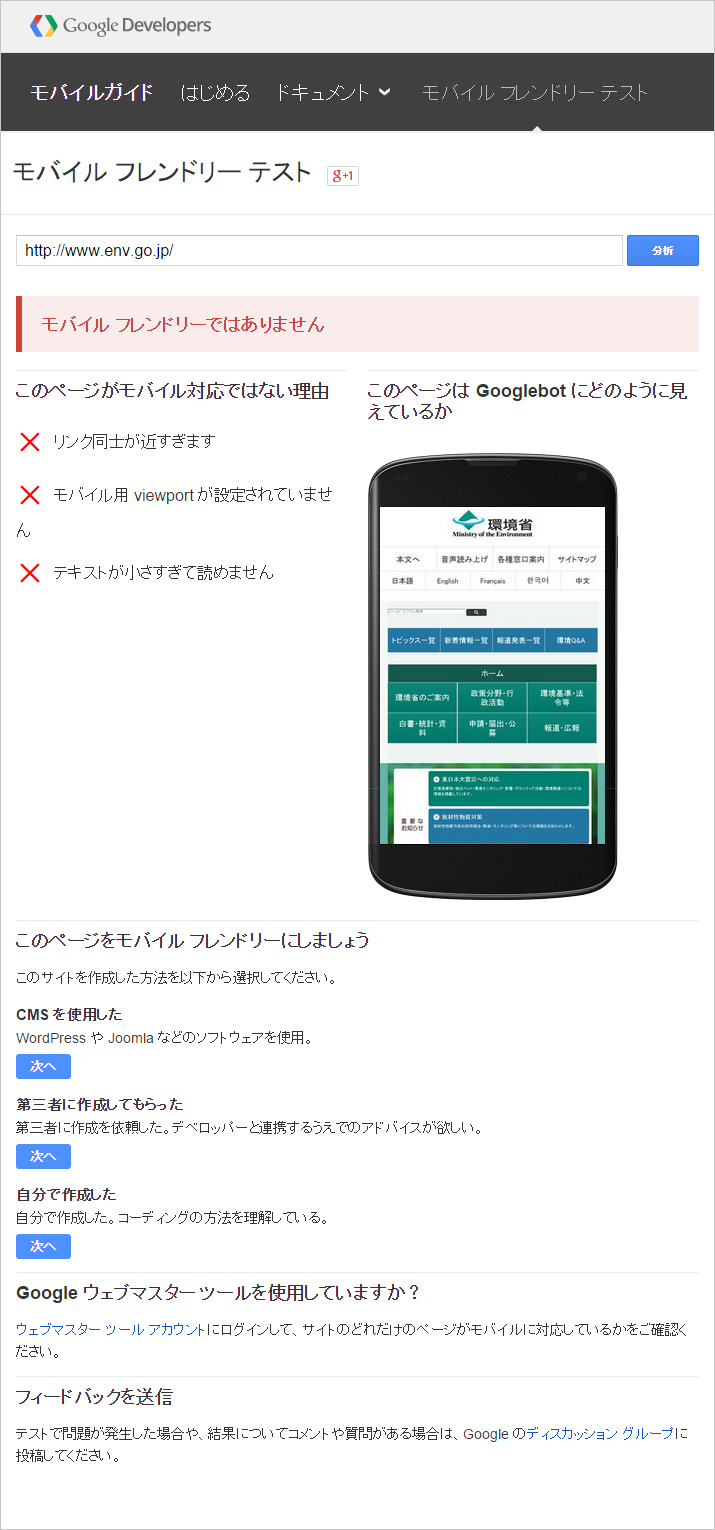
スマホ未対応の場合には、「モバイル フレンドリーではありません」と表示されます。

ご自身のWebサイトがモバイルフレンドリーかどうか、一度確認されてみてはいかがでしょうか。モバイルフレンドリーではない場合、対応させるために検証結果画面の下に複数のステップが用意されているので参考にしてください。
目的はスマートフォンユーザーのため
なぜこのようなアップデートが予告されたのかというと、すべてはスマートフォンユーザーのためであるとも言われています。
先日、Googleによるヴェニスアップデートという検索エンジンのルール変更がありました。ヴェニスアップデートについては以下の記事をご覧ください。
現在地から検索結果を導く【ヴェニスアップデート】とは
ヴェニスアップデートは、現在地によって検索結果を変化させます。渋谷で「カフェ」を検索すれば、「渋谷 カフェ」と検索せずとも渋谷に近いカフェが表示されるということです。
このアップデートは、スマートフォンユーザーにとってとても便利なアップデートです。パソコンの場合、わざわざ持ち歩きながら検索することは少ないでしょう。その場の情報を引き出すには、手元のスマートフォンから検索する方が楽に情報を得られることが多く、そういったユーザーに向けてGoogleがアップデートを行っています。
このように、ヴェニスアップデートから続いてランキング要因にスマホ対応が加わるということは、これまで以上にスマートフォンユーザーに寄り添ったWebサイトを運営していくことが重要であることがわかります。
この機会に、モバイルフレンドリーのスマートフォンページ制作を検討してみてください。
また、以下のページでスマートフォン向けページを制作された際に設定しておきたい項目をご紹介しております。作っただけで満足せずに、スマートフォンユーザーのためにしっかり設定しておきましょう。
スマホサイトを制作したらやっておくべき設定と注意

